为你的Github仓库添加徽章
让你的代码仓库看起来更棒!

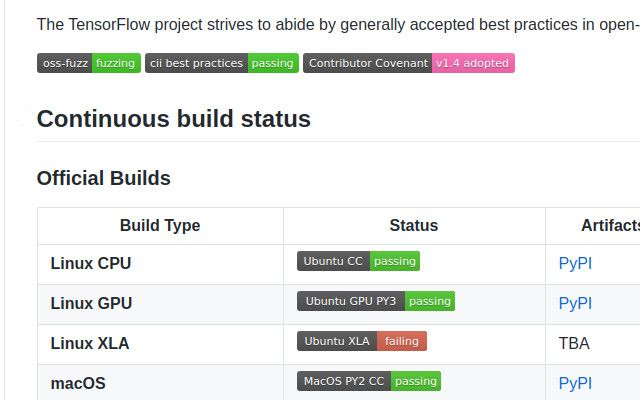
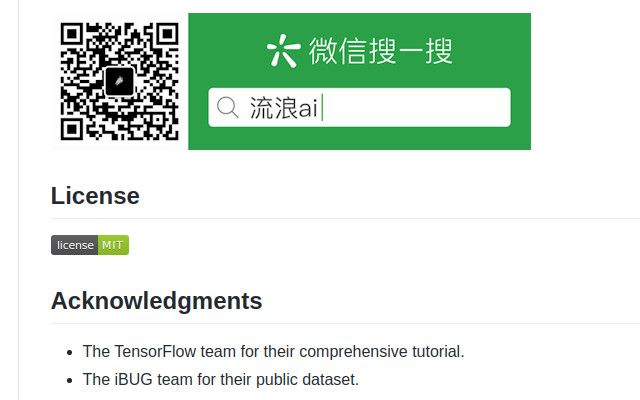
不少Github代码仓库的说明页面上可以看到类似下图中这样的徽章:

这些徽章将常用信息以图形的方式表现出来,直观又好看。实际上,你也可以在自己的仓库中使用这些徽章。只需要在 README.MD 文件中添加一行代码即可。代码的来源在下边这个网站可以找到。
Shields.io: Quality metadata badges for open source projects
We serve fast and scalable informational images as badgesfor GitHub, Travis CI, Jenkins, WordPress and many more services. Use them totrack the state of your projects, or for promotional purposes.

以下是两个例子。
静态徽章
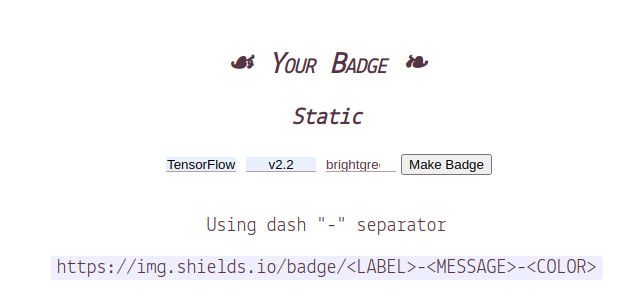
徽章由左右两部分组成,你完全可以自定义其中的文字内容以及颜色。例如我想在项目的首页添加TensorFlow的版本信息,可以在网站的静态徽章生成页面上依次填写左侧文字TensorFlow,版本v2.2,并选择色彩brightgreen,然后点击"Make Badge"。

之后会打开一个新的浏览器页面,将地址栏的网址复制,然后在你的README.md文件中添加图像并将该地址填入即可。例如我的徽章链接为:
https://img.shields.io/badge/TensorFlow-v2.2-brightgreenREADME文件中添加的markdown代码为:
最终呈现的效果如下:

动态徽章
某些徽章的内容可以根据你指定的信息动态变化,例如不同代码的license不同,但是却可以使用相同的徽章代码。例如这串徽章代码可以根据我Github仓库的license自动生成对应的徽章:
生成的效果图如下:

除了license以外,它还支持其他众多类型的徽章,例如编译信息、版本、文件大小、下载量等等。这里不再赘述,留给你去发掘!



Comments ()